Table of Contents
ToggleIntroduction
If you’re diving into development or just getting started, you likely know how important it is to work on live projects. I wrote this article because I want to fuel your enthusiasm for coding and help sharpen your programming skills. You can kick things off by watching tutorial videos to pick up a new skill here and there, but the real learning starts when you dive into creating projects yourself. Through my own experiences as a front-end developer, taking on projects has been crucial in connecting what I’ve learned with practical application, enhancing both my problem-solving abilities and creativity. A varied portfolio of front end projects has proven essential for moving forward in one’s career and demonstrating capabilities to potential employers—it’s essentially showcasing your talents for all to see. That’s why within this piece, I’ve shared various project ideas so that anyone looking to strengthen their portfolio can find somewhere to start and perhaps even consider enrolling in a Front End Development Bootcamp training if they’re serious about becoming a web developer. My collection features some of the best project ideas suitable for different levels of experience; whether you’re just starting out or looking more advanced options.
Key Highlights
- For moving forward in your career and showing off what you can do to people who might want to hire you, it’s really important to have a variety of front end projects.
- When we talk about projects for front end developers, we’re looking at everything from making websites that show off your own work in an interactive way to creating web apps that are full of life and movement.
- You should think about working on things like websites where you can share your portfolio in a fun way, apps that help find recipes based on what you feel like eating, chat systems that work right away without delays, dashboards you can change how they look according to what’s needed analytics tools for understanding data better e-commerce sites where people can add stuff they want to buy into a cart integrating feeds from social media maps with cool features for finding places blogs with easy-to-use management systems tools for figuring out the best mix of investments event planning and keeping track of them fitness tracking web apps online platforms where coding feels more hands-on
- By diving into these kinds of projects not only do get better at building stuff on the web but also get creative solving problems folks face every day.
- Using platforms such as GitHub CodePen Netlify StackBlitz Bitbucket GitLab is great because they let other people see what’ve made plus make it easier work together others same project.
- Getting real experience through these development tasks helps use everything learned practical ways builds up solid collection works which makes stand out crowd when trying land dream job.
Essential Front End Developer Projects to Enhance Your Portfolio
As someone who works on the front end of websites, it’s really important to know a bunch of different things and have tried your hand at various projects. Doing these kinds of projects is great because they not only make you better at web development but also show off how creative you can be, how well you solve problems, and what practical skills you’ve got. In this part, we’re going to look into some key projects for frontend developers that could really help your portfolio stand out when job hunting. We’ll talk about everything from making your own interactive personal website to creating complex web applications, including a music player using JavaScript. These projects touch on many areas of frontend work and give you hands-on experience with real-world tasks.
1. Interactive Personal Portfolio Website
Creating a personal portfolio website that’s interactive is a fantastic method to show off what you can do as a web developer. It lets you put your creative, design, and frontend development talents on display. With the help of CSS grid and making sure your site looks good on any screen size through responsive design, you’re able to set up everything in the best way possible. You can also add cool features like hover effects for when someone moves their mouse over something, menus for getting around the site easily, and forms so people can get in touch with you—all these make visiting your website more fun and engaging. Here are some important parts of making an interactive portfolio, including creating a webpage with HTML, styling its elements with CSS, and making the website interactive with JS.
- Using CSS grid to arrange things nicely
- Making sure it works well on all devices with responsive design
- Adding fun bits like hover effects and easy-to-use menus
- Having a contact form so folks can reach out

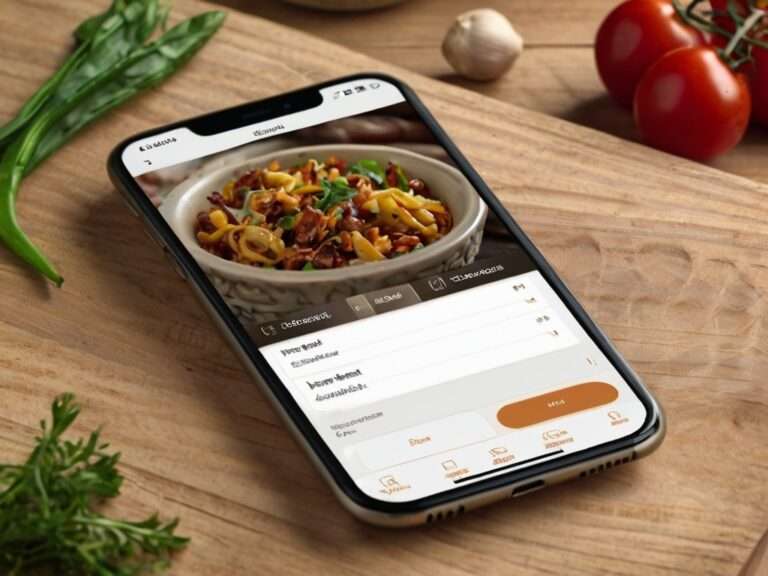
2. Dynamic Recipe Finder Application
The dynamic recipe finder application is a handy web app that lets people look up recipes by using specific search criteria like what ingredients they have, any dietary needs, or how much time they’ve got to cook. This project shows off your skills in making web apps, hooking them up with APIs (which are basically services that let different pieces of software talk to each other), and designing interfaces that people find easy to use. Here’s what makes the dynamic recipe finder stand out:
- A simple-to-use interface for finding and showing recipes
- Connection with a recipe API for pulling in data about various dishes
- The ability to narrow down searches based on things like what food items you want to use or if you’re following a special diet
- Detailed pages for each recipe that include lists of ingredients, step-by-step cooking instructions, and pictures

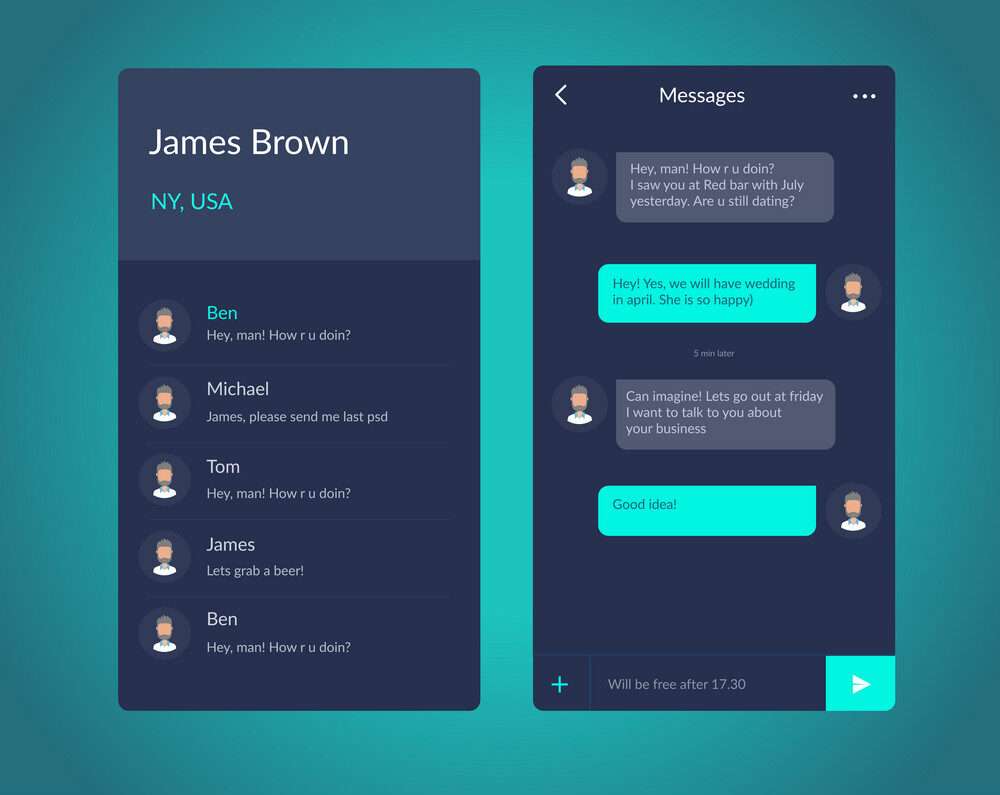
3. Real-time Chat Application
With a real-time chat app, people can talk to each other instantly using text messages. This kind of project is great for showing off how you can make parts of a website that users can interact with, take what they type or select, and keep track of all the information in the system. Here are some cool things this kind of app does:
- Lets new users sign up and existing ones log in
- Sends messages right away using either web sockets or an API for messaging
- Has a fun chat area where you can see your conversation and type new messages
- Keeps tabs on all the chats by saving them and pulling them up when needed

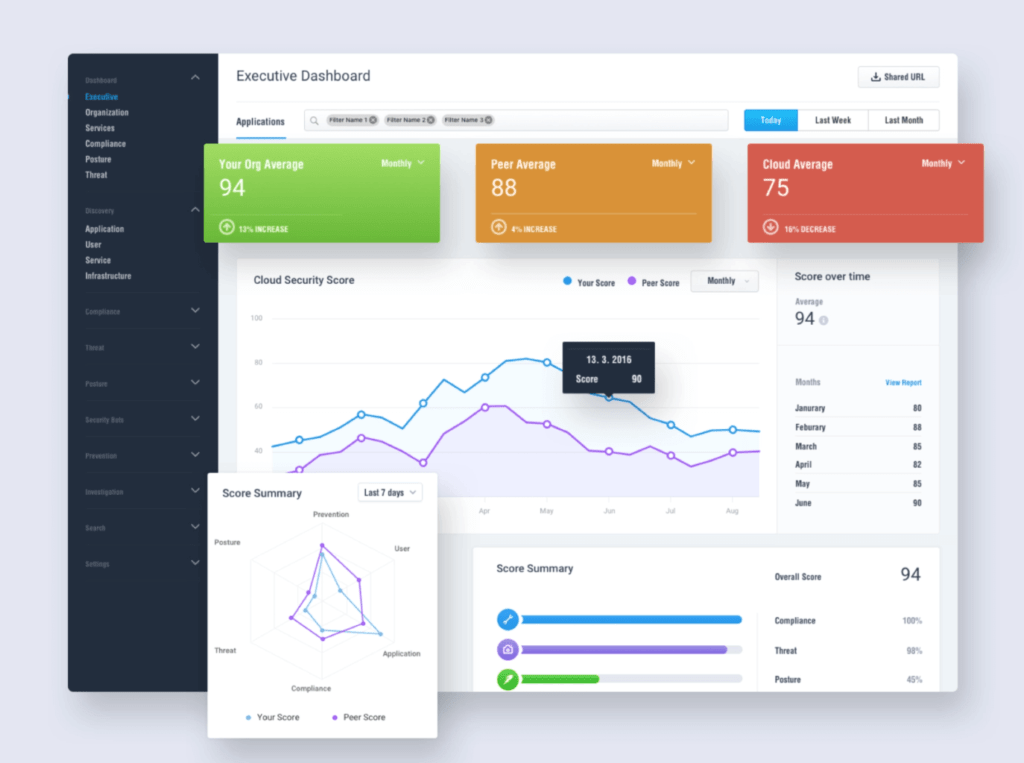
4. Customizable Dashboard for Analytics
A web application that lets you see and play around with data on a dashboard you can change is what we’re talking about here. It’s all about showing off how good you are at making dashboards look nice, dealing with data in cool ways, and letting users tweak things to their liking. Here’s what makes this kind of project special:
- Using pictures like charts and graphs to show data
- Letting people change the way the dashboard looks and feels
- Handling data by bringing it in or sending it out
- Making sure only certain people can get in for safekeeping of information

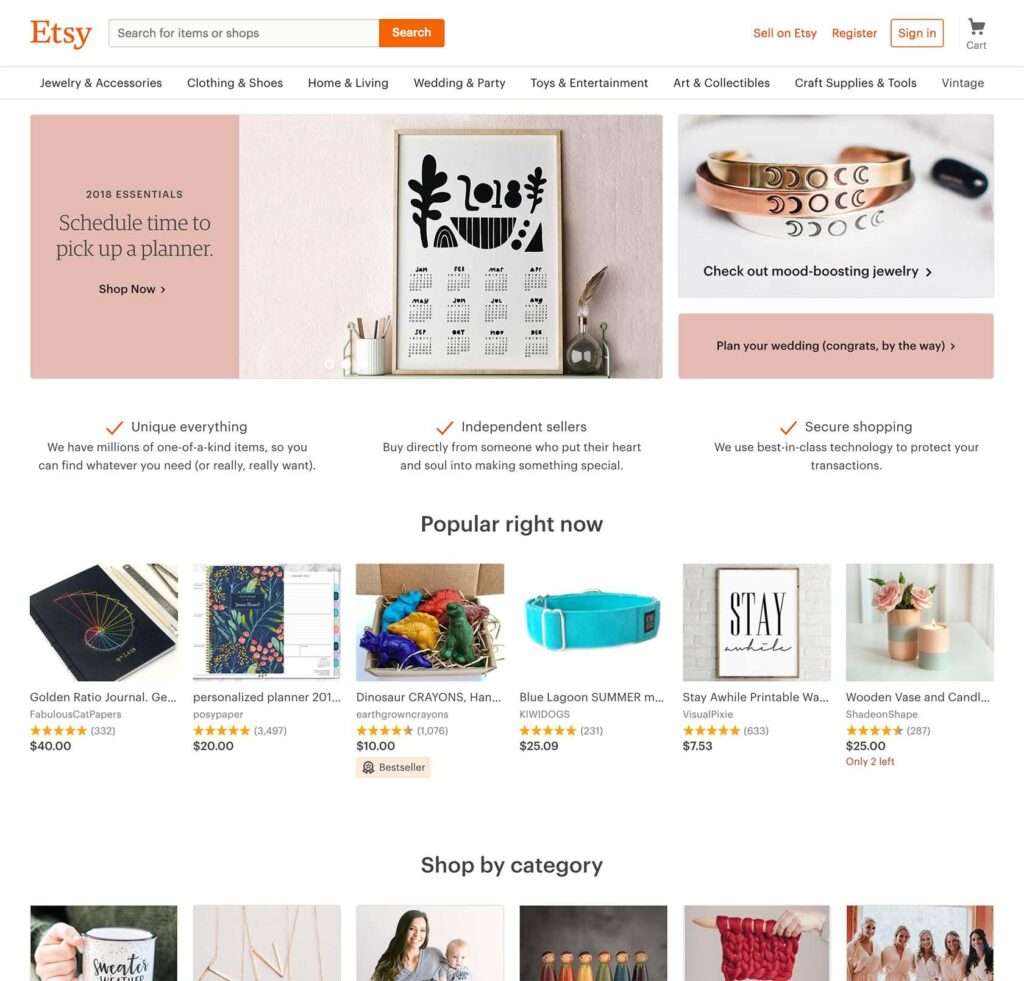
5. E-commerce Website with Shopping Cart Features
Creating an e-commerce website that includes a shopping cart lets people shop for products online. This kind of project shows off your skills in making easy-to-use interfaces, adding a shopping cart where users can manage their purchases, and ensuring all transactions are safe. Here’s what such a website usually has:
- A catalog of products that you can search through or filter to find exactly what you need.
- The ability to add items to the shopping cart, take them out, or change quantities.
- Features for signing up and logging in securely along with safe ways to pay.
- Tools for tracking orders and handling them both from the shopper’s side and the admin’s.

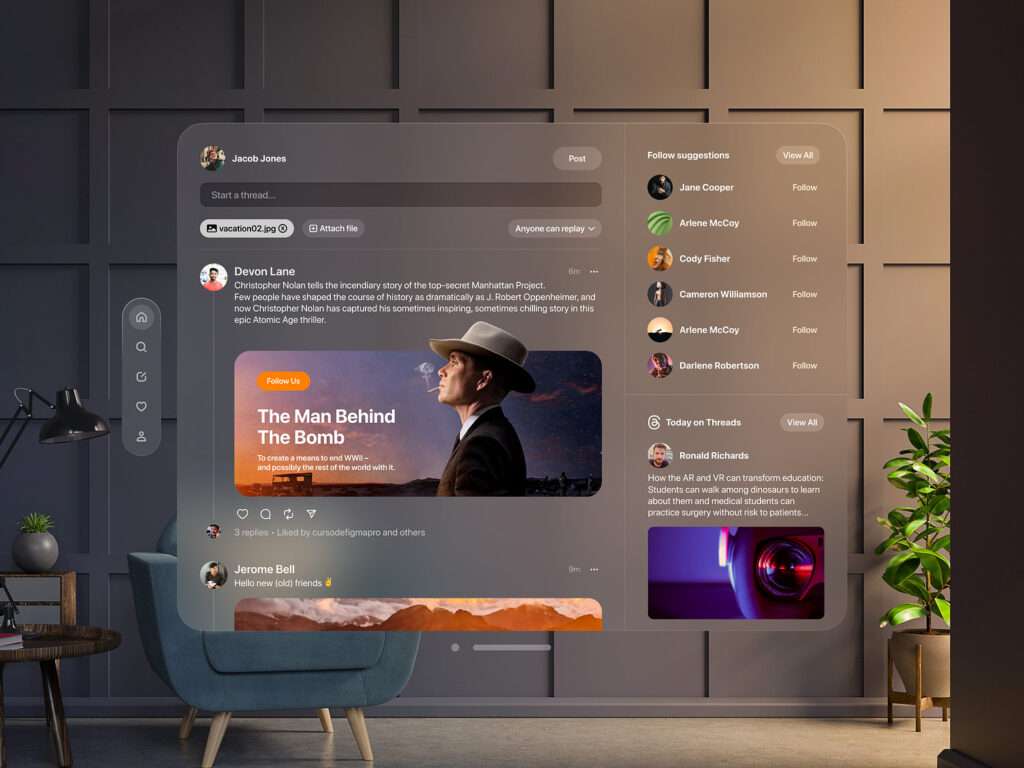
6. Social Media Feed Integration Project
A web application that brings together social media posts from various platforms into one interactive feed is what we call a social media feed integration project. It’s all about showing off how good you are at connecting with social media APIs, managing data coming in from different places, and making user interfaces that grab people’s attention. Here’s what makes up such a project:
- Connecting with APIs of different social networks to pull posts and info about users
- A single feed where you can see posts from multiple platforms
- Things like liking, commenting on, and sharing posts.
- Ways to change the order or filter out the kinds of posts you want to see
By putting together this kind of project, it proves your chops in working with API connections, handling complex data sets efficiently, and designing the front end so it’s not just functional but also fun for others to use. This isn’t just about being able to code; it’s also an opportunity for creativity in making web spaces more engaging through interactive elements like comments or shares. This project will not only showcase your technical skills, but also your ability to integrate external APIs and create a user-friendly experience.

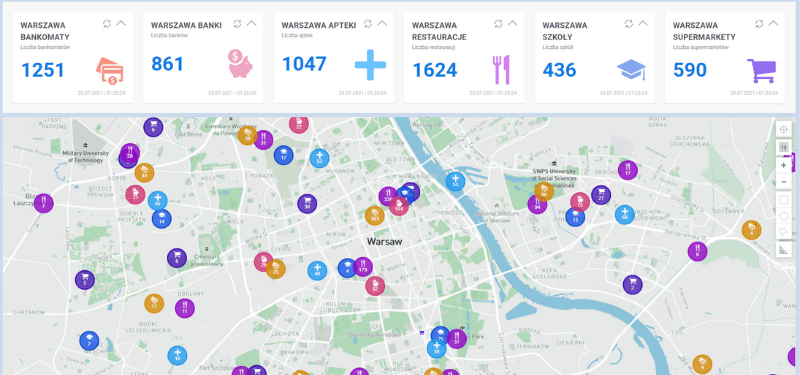
7. Interactive Map for Location-Based Services
An interactive map for location-based services is basically a web application that lets you dive into and play around with a map. It shows cool spots, ways to get places, and other info based on where things are. When you make one of these maps, it’s like showing off how good you are at using tools called APIs to put maps on the web, dealing with data about locations, and making those maps fun to use. Here’s what makes up an awesome interactive map:
- Working together with mapping tools like Google Maps or Mapbox
- A feature that figures out where users are and shows it on the map
- Special markers or little notes that pop up when you click on interesting places
- Help in finding your way from point A to B
Creating this kind of project really puts your JavaScript skills in the spotlight along with how well you can design the front end of websites. Plus, it proves you’re pretty clever when it comes to solving problems related to figuring out locations and making sure people who visit your site have a great time clicking around. For your next project, consider building an interactive map for location-based services using HTML, CSS, and Javascript. This will not only showcase your technical skills but also your ability to create a user-friendly and visually appealing website.
8. Blogging Platform with CMS Features
A web application that lets you write, organize, and share blog posts easily is what we call a blogging platform with CMS (Content Management System) features. This kind of project shows off your skills in making a content management system, dealing with stuff people create like comments or posts, and putting together websites that change based on what users do, all while showcasing your CSS skills. Here are some cool things it can do:
- Lets people sign up and log in
- Has an editor where you can see what your post will look like while you’re writing it
- Helps keep all the blog posts neat and sorted
- Makes web pages that update themselves to show new posts, comments from readers, or anything else visitors make
9. Portfolio Rebalancing Tool
A web application that helps you check and tweak your investment mix using either set rules or your own choices is what a portfolio rebalancing tool does. It’s a great way to show off how good you are at working with money-related information, putting together algorithms for adjusting portfolios, and making an easy-to-use platform for keeping track of investments. Here’s what makes up such a tool:
- Connecting with financial data APIs to pull in details about your investments
- Using algorithms to figure out how well your portfolio is doing and offering ideas on how to balance it better
- A user interface that lets you see how your investments are spread out and gives you the power to change them as needed
- Getting updates or warnings when there’s something important happening with your portfolio

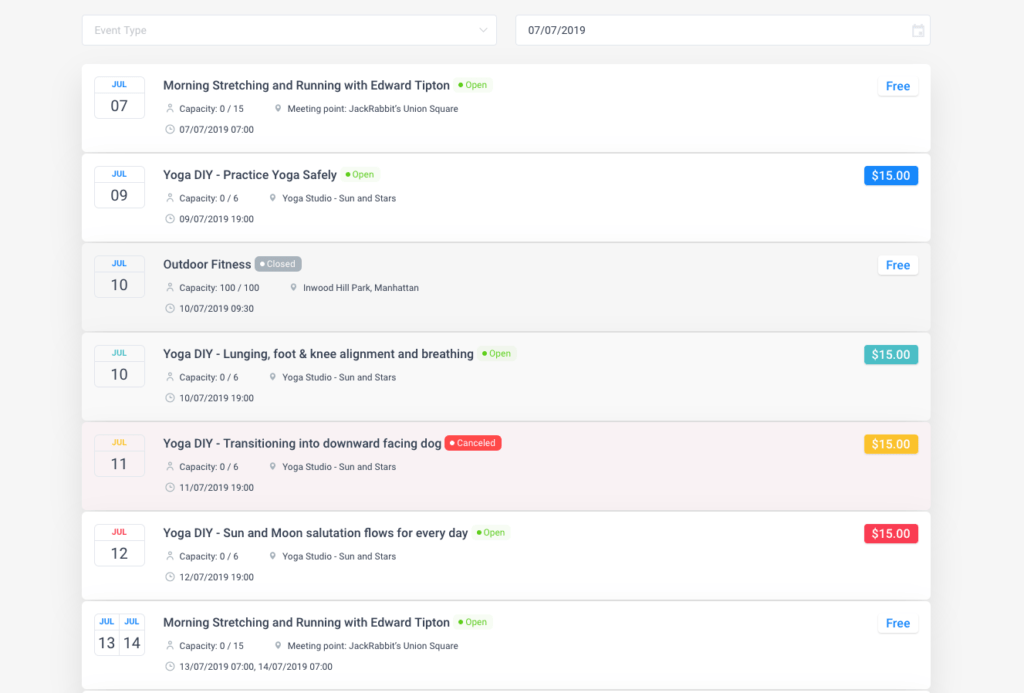
10. Event Booking and Management System
An event booking and management system is basically a website that lets people find, reserve, and keep track of events like conferences, concerts, or workshops. This project shows off your skills in managing data, adding features for booking and payments, and making an easy-to-use interface for organizing events. Here are some main parts of such a system:
- A list of events where you can search and pick what you’re interested in
- Features to book tickets online and pay for them
- A way for users to see their bookings and make changes if needed
- Alerts about upcoming events or any updates

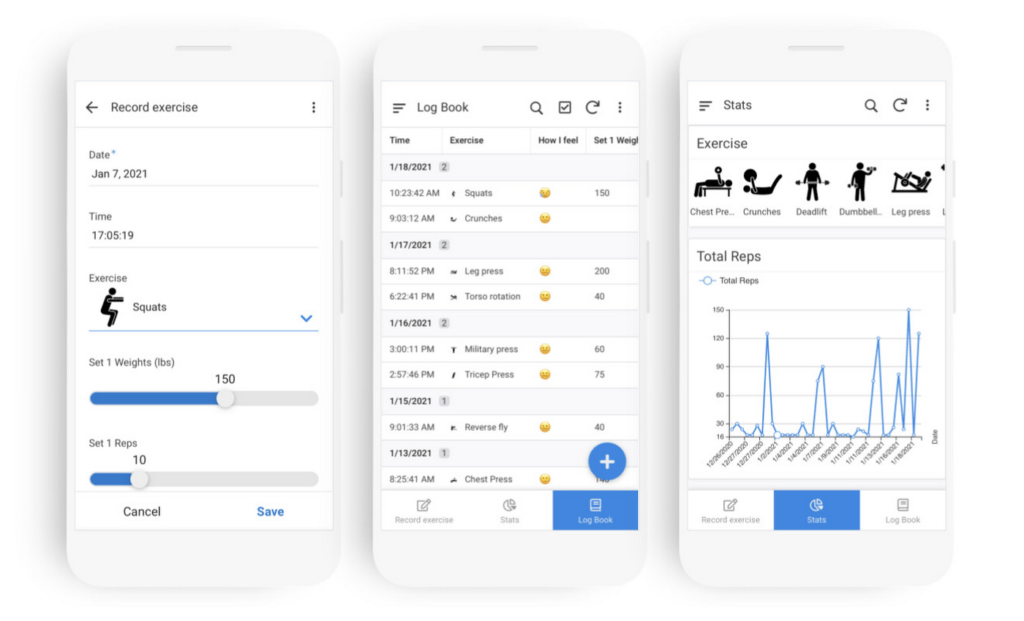
11. Fitness Tracker Web Application
With a fitness tracker web application, you can keep an eye on your health routines like the exercises you do, how many steps you walk, the calories you burn off, and how well you sleep. This kind of project is great for showing off what you know about managing data, making user interfaces that people like to use and adding features that help track fitness. Here’s what usually comes with these apps:
- A way for users to sign up and log in
- The ability to record different types of fitness activities such as workouts or the number of steps
- A dashboard where all your fitness info is displayed nicely so you can see your progress
- Managing data by making sure it’s stored securely and looking into it.
Creating a web app like this proves not just that you’re good at developing applications but also shows how creative and skilled are when it comes to organizing information (data management)and putting together functions (functionality)that make tracking health fun and interactive.
12. Online Coding Editor
An online coding editor is basically a web application that lets you write, change, and run code in different programming languages right from your browser. This project shows off how good you are at making code work, designing an easy-to-use interface for coding, and adding features like syntax highlighting and checking for errors. Here’s what makes an online coding editor stand out:
- It supports lots of programming languages.
- There’s syntax highlighting and error checking to make sure the code is correct.
- You can run your code and see the results without leaving the browser.
- The user interface makes it simple to edit codes, save them or share with others.

13. Photo Editing and Sharing Application
For front-end developers, making a web application that lets people edit and share photos is an awesome idea. With this app, folks can upload their pictures, jazz them up with different filters and effects, then post them on social media sites. The user interface needs to be easy to get around with interactive elements like sliders and buttons for tweaking the photos just right. On top of that, users should have the option to put together albums so they can keep their snaps well-organized. Tackling this project isn’t just about showing off your coding chops it’s also proof you’ve got a solid grip on what makes a good user experience and how photo editing works. It’s definitely a great way to beef up your portfolio and catch the eye of potential employers.

14. Task Management Tool with Drag and Drop Features
For front-end developers looking to make web applications, creating a task management tool that lets you drag and drop new tasks is super important. With this kind of tool, people can easily make, sort out, and keep an eye on their tasks through a simple-to-use interface. By dragging and dropping tasks into different spots or setting them in order based on how urgent they are, users get more control. On top of that, having options like due dates, reminders, and alerts helps everyone stay on track and handle their duties better. When you work on making this project happen,you’re showing off your abilities in making the user interface look good,focusingon what’s easy for users,and knowing your stuff about front-end development.It’s not just useful for personal use but also great for teams who want to boost how well they do things togetherand manage tasks smarter.
15. News Aggregator Site
For those who love tinkering with website design, creating a news aggregator site is a fantastic project. This web application brings together news stories from different places, making it super easy for people to catch up on the topics they care about all in one spot. On this site, you can search for specific articles, sort them by category, and even get suggestions that match what you like. To keep everything fresh and current, it grabs its info directly from various news APIs. The way the site looks and feels is important too, it should be nice to look at and simple to use. Features like smooth scrolling through articles without end and quick peeks at article summaries make the experience more engaging. By putting together such a site, you show off how good you are at crafting user interfaces that are both beautiful and functional while also getting hands-on with front-end development techniques including working with APIs.
Advanced Project Ideas for Experienced Developers
If you’re a front-end developer ready to level up, here are some cool project ideas to challenge yourself :
- Make an app that works without the internet. This Progressive Web App (PWA) should give users a smooth experience even when their connection is weak.
- Try building a web application where virtual stuff appears over real-world scenes. This Augmented Reality (AR) project can make things more fun and interactive for users.
- How about creating an AI chatbot? It could help answer customer questions automatically, making support easier.
- Consider developing a voting system based on blockchain technology. It would be super secure and keep votes safe and transparent.
- Lastly, think about designing your own game online using HTML5, CSS3, and JavaScript. Add some cool interactive elements to make it really engaging.

16. Progressive Web App (PWA) for Offline Functionality
Progressive Web Apps, or PWAs for short, are like regular websites but feel more like the apps you use on your phone. A cool project idea for people who make websites is to create a PWA that works even without an internet connection. This means folks can still poke around and use the app when they’re offline. To pull this off, you’ll need to get familiar with something called service workers. These are bits of tech magic that let you store parts of your app so it can run anytime, no web needed. By mixing together HTML, CSS, and JavaScript—the building blocks of the web—you can whip up a PWA that keeps ticking even when the internet stops working. This not only makes using it smoother but also ensures everyone gets in on the action regardless of their online status.
17. Augmented Reality Web Application
Augmented Reality (AR) is becoming more popular by the day, and for front-end developers wanting to dive into new tech, making an AR web app is a fantastic idea. With an AR web app, you get to mix up virtual stuff with the real world around us, giving people who use it a really cool experience that mixes both. By using tools like AR.js and A-Frame, you can build these types of apps with HTML, CSS, and JavaScript – the basics most developers know well. This kind of project not only lets you show off how good you are at creating things for the front end but also gets your feet wet in the thrilling area of AR technology. You’ll have fun making things users can interact with directly on their screens while designing a user interface that’s easy to navigate and bringing those virtual elements into our everyday surroundings.

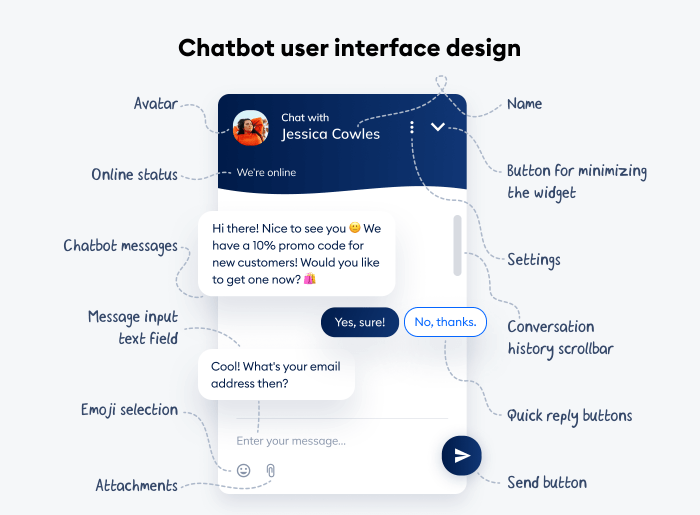
18. AI Chatbot Integration for Customer Support
Chatbots powered by AI are changing the game for customer support. For front-end developers, adding one to a web application is not just cool but also shows off what you can do. When you make an AI chatbot for helping customers, it’s like telling everyone that you’re good at making websites, using JavaScript, and designing things users love to interact with. This chatbot needs to get what people are asking and give them the answers they need or help them out with simple stuff. You might want to use tools like Dialogflow or even come up with your own way of processing language naturally. A well-thought-out chatbot makes talking to a website more enjoyable, leaves customers happier, and really puts on display your knack for crafting smart and user-friendly web applications.
19. Blockchain-Based Voting System
Creating a voting system that uses blockchain is a pretty cool project idea. It’s all about mixing skills from both the front-end and back-end sides of web development, along with knowing how to handle data management. With this project, you get to show off what you know about making websites, managing information, and using blockchain tech. The goal here is to make sure every vote cast through a website is safe, can’t be changed once it’s made (thanks to blockchain), and everyone can see what’s happening without messing with the results. This setup should also update in real time and figure out who won accurately. By working on this kind of project, you’re not just proving you can build secure apps that don’t rely on one central place for control; you’re also doing something good for democracy by making voting clearer and safer.
20. Web-based Game Development
For front-end developers who love gaming and making things interactive, developing games that run on the web is a super cool project idea. By using HTML5, CSS, and JavaScript, you have the power to make games that not only look great but also can be played right in your browser. It doesn’t matter if it’s something as simple as a puzzle game or something more involved like a multiplayer adventure; creating games for the web lets you show off how good you are with JavaScript. You get to add fun interactive elements and design an experience that pulls players in, including a bonus game of Rock, Paper, Scissors, Lizard, Spock if you’re feeling adventurous! When you build a game that works on the web, it’s not just about showing people how skilled you are at coding; it’s also about proving your creativity and knack for making experiences users will love.
Conclusion
To wrap things up, it’s really important to add a variety of front end developer projects to your portfolio if you want to get better at what you do and move forward in your career. By working on everything from websites that users can interact with to putting together advanced AI features, you show off both how creative and technically skilled you are. It doesn’t matter if you’re just starting out or have been in the game for a while; these kinds of projects are great for learning more and proving what you can do to people who might want to hire you. So, get ready, jump into these projects, and build an impressive portfolio that makes sure potential employers notice how good your work is compared with others trying their luck in this busy tech world. Are there any thoughts about taking on this challenge? Let me know down below!
Frequently Asked Questions
For creating projects on the front end, it’s crucial to know HTML, CSS, and JavaScript well. Get to know frameworks for the front end such as React or Vue. Also, learning how to work with APIs is important so you can get and change data.
How long it takes to finish these projects really comes down to your skill set, how good you are at what you do, and how quickly you can learn new things. If you’re just starting out, it might take a few weeks or even months to get through them. On the other hand, if you’ve got more experience under your belt, you could wrap them up much faster.
Absolutely, working on these projects can really boost your portfolio and show off your talents to potential employers. They highlight how good you are at creating applications that have real-world uses, helping you catch the eye of recruiters in a job market where everyone’s trying to get noticed.
When you work on projects by yourself, it lets you pay close attention to what you’re learning and show off the skills you have all on your own. On the other hand, when you join forces with others in a team, it’s great because it teaches you valuable things like how to work well together, manage a project from start to finish, and talk effectively with everyone involved.
To show off your work, put together a portfolio website. Make sure to add thorough explanations, pictures of your projects, and either links to where they’re live or the source code. Talk about what part you played in these projects and mention the tools or technologies you used, especially if they shine a light on your skills in front-end development.
In the front-end development world, being able to change and adapt is super important. As more people use their phones and tablets for everything, it’s essential that your projects look good on any screen size. This makes sure everyone has a smooth experience no matter what device they’re using. By incorporating CSS grid along with various responsive design methods, you can make this happen easily.
As a front-end developer, you definitely have the option to sell your projects. But, it’s crucial to think about intellectual property rights and any licenses or agreements tied to those projects. There are several ways you can make money from your work, including doing freelance gigs, selling templates or themes, or even starting up your own web development business.
For sure, if you’re looking to dive into front-end development projects, there’s a bunch of free stuff out there that can give you a hand. This includes things like tutorials and online courses, not to mention open-source libraries and the whole community of web developers ready to help out. By tapping into these resources, your learning journey gets a boost and you’ll find plenty of guidance as you tackle your projects.
For a front-end developer, picking the right project really comes down to what they’re good at, what they like doing, and where they see their career going. It’s key to go for something that plays to your strengths and lets you show off what you can do. With web development constantly evolving, choosing a project that highlights how well you understand user experience and shows off your proficiency in using different technologies is definitely a smart move.
In a frontend project, the main goal is to work on how a website or web application looks and feels from the user’s perspective. This involves crafting the part of the site you can see and interact with directly, using tools like HTML, CSS, and JavaScript. With these technologies, developers make sure that web pages are not only nice to look at but also easy to use. Essentially, this type of project focuses on everything that happens on your screen when you’re browsing – all happening in real-time without needing to refresh or wait for server responses.
Starting a frontend project begins with setting up your workspace. This means making folders to keep everything organized and getting a version control system going. With that in place, picking the right tools and frameworks for web development is crucial, depending on what you need for your project. By planning out your work and dividing it into smaller pieces, you can kick things off smoothly.
Absolutely, the job market still has a big need for front-end developers. With companies depending more and more on their websites and web apps to make an online splash, there’s a steady demand for folks who can craft interfaces that are easy on the eyes and simple to use. For those in web development, keeping up with new trends and tech tools is key to staying ahead of the game.




One thought on “Top Front End Developer Projects to Boost Your Portfolio”